Que vous envisagiez de créer un site web pour une entreprise ou que vous soyez curieux de savoir comment se passe la création d’un site, dans cet article nous vous partageons explications et conseils pour mieux appréhender ce processus complexe.
En effet, de nombreuses étapes sont nécessaires avant de passer au développement du site et notamment la création de l’arborescence de celui-ci ainsi que des wireframes. C’est une démarche qui nécessite une réelle expertise si vous voulez vous assurer de la pérennité de votre site web et surtout de son retour sur investissement. Ce sera le rôle de votre agence de communication web de vous accompagner tout au long de cette démarche.
Parlons peu, parlons bien : Pourquoi souhaitez-vous avoir un site web ? Cela ne sert à rien d’avoir un site pour avoir un site. Celui-ci doit avoir un objectif bien précis !
Doit-il mener à la prise de contact ? Générer des ventes ? Inciter à venir en point de vente physique ?
Cela définira déjà si vous avez besoin d’un site vitrine ou e-commerce et servira de point de départ à la création de l’arborescence d’un site internet et la réalisation de wireframes.
L’arborescence ou l’architecture du site web
L’arborescence d’un site web correspond à la structure de celui-ci, son architecture, en quelque sorte son squelette si on le mettait à nu.
Elle va permettre de visualiser l’ensemble d’un site web en un seul schéma simplifié.
Elle représentera ainsi l’ensemble des pages de façon hiérarchisée afin de former un tout cohérent répondant à l’objectif premier de votre site.
1) Pourquoi créer une arborescence de site web ?
a) Organiser et hiérarchiser l’information
Créer l’arborescence de votre futur site web va vous permettre de vous interroger quant à ce que vous voulez réellement mettre en avant sur celui-ci.
Quel service ? Quel produit ? Quelle expertise en particulier ?
A partir de là vous allez pouvoir organiser et hiérarchiser l’information. L’objectif étant de simplifier au maximum !
Peut-être pourrez-vous ainsi regrouper en catégories ou familles plusieurs de vos activités pour faciliter la compréhension.
Le principe est de partir de la page d’accueil puis de définir les différentes portes d’entrées vers les pages de votre site web. Sur la majorité des sites, on retrouve ainsi une partie contact, services/produits, qui sommes-nous, blog et mon compte s’il y a lieu d’être.
Inspirez-vous des sites de la concurrence pour voir ce qu’il s’y fait, piocher les bonnes idées et retenir les éléments qui vous ont dérangés et qu’il ne faudra pas reproduire.
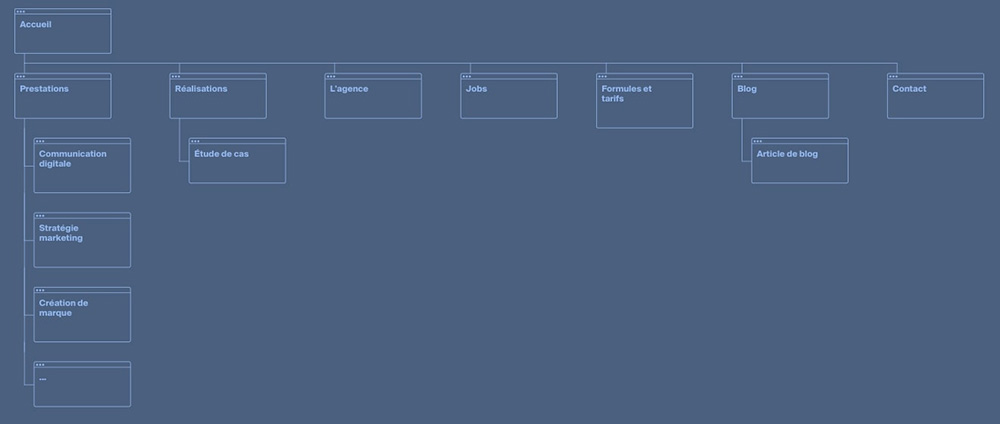
Vous pouvez jeter un œil à l’arborescence du site web de notre agence de communication toulousaine pour mieux comprendre :

Vous pourrez remarquer qu’il y a 2 niveaux en dessous de la page d’accueil. Cela correspond à la profondeur du site et indique généralement le nombre de clics nécessaires pour atteindre une page.
b) Faciliter la navigation sur le site
Le second objectif sera d’offrir aux internautes une navigation fluide sur votre site web. Comment ? En rendant l’information facilement accessible !
Mettez-vous à la place d’une personne recherchant une information particulière sur votre site. À la manière d’un parcours d’achat dans un supermarché, imaginez le chemin que le visiteur aura à suivre pour arriver jusqu’à l’information souhaitée.
Doit-il faire plus de 3 clics pour l’atteindre ? Si oui, essayez de revoir la structure de votre site pour réduire un maximum votre taux de rebond. Les internautes sont impatients et flemmards et auront tendance à quitter votre site s’ils ne trouvent pas rapidement ce qu’ils veulent.

c) Contribuer au référencement naturel du site web
Vous ne l’imaginiez peut-être pas mais le référencement naturel de votre site web se joue dès la création de son arborescence.
En effet, une arborescence cohérente va faire que Google vous référencera mieux sur son moteur de recherche. Il ne faut ainsi pas le perdre dans des sous-catégories de sous-catégories, d’autant plus que des pages à un niveau trop profond auront plus de mal à sortir dans les résultats de recherche. N’y cachez donc pas vos informations-clés !
Ainsi, vos pages les plus stratégiques se doivent d’être situées au premier ou second niveau afin que Google comprenne que ce sont les plus importantes et les mettent davantage en avant lorsque des internautes rechercheront votre service ou produit.
2) Quels outils pour créer une arborescence de site web ?
De nombreux outils en ligne existent pour créer très facilement et le plus souvent gratuitement des arborescences de site web.
La structure du site de notre agence de communication précédemment présentée a été réalisée grâce à Octopus.
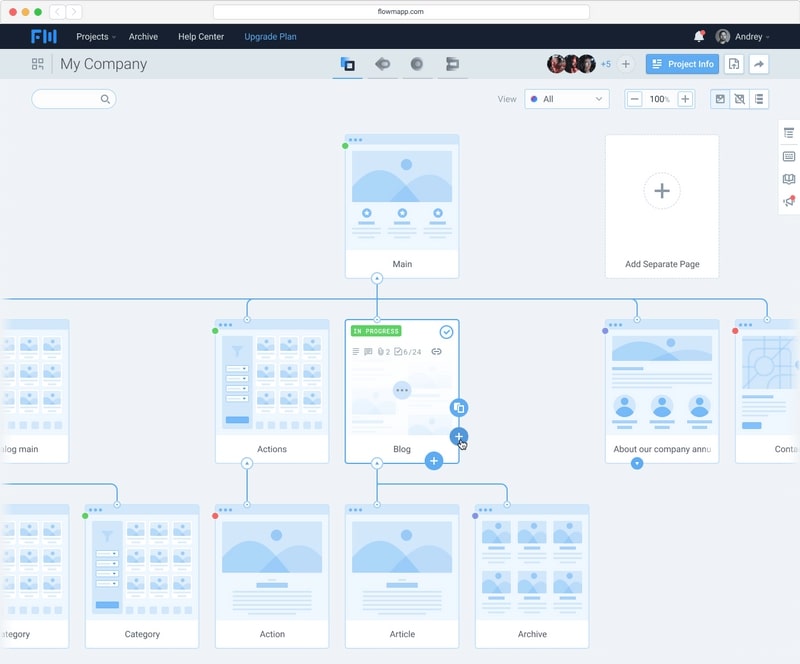
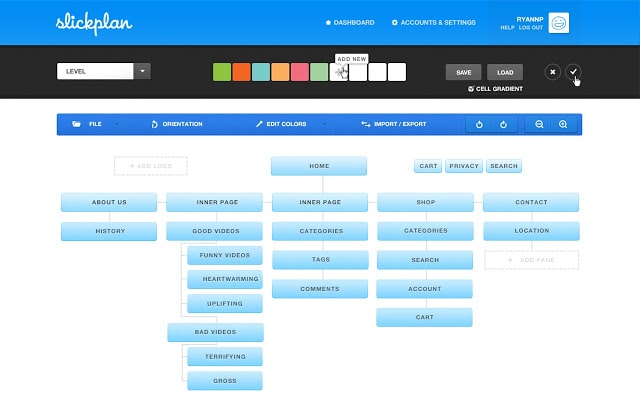
Vous pouvez également utiliser Flowmapp, Slickplan ou encore GlooMaps. À vous de tester ces différents outils et de voir avec lesquels vous vous sentez le plus à l’aise. Octopus et GlooMaps sont les plus faciles à prendre en main, tandis que les deux autres vous permettront de créer facilement une arborescence de site web plus détaillée.


Créer les wireframes ou les maquettes du site web
Après avoir créé et validé la structure de votre site web, vous pourrez passer à la réalisation de wireframes du site Internet qui constitue la partie UX design de votre site, ou « Expérience Utilisateur ».
Ce sont des maquettes fonctionnelles de votre futur site web sous forme de représentation graphique très simplifiée.
Elles illustrent à l’aide de blocs à quoi ressemblera votre site web en allant à l’essentiel. Les couleurs pourraient biaiser votre opinion, c’est pourquoi vous n’en trouverez jamais plusieurs sur des wireframes de site web. Cela force ainsi à se concentrer sur ce qui est le plus important : l’organisation de l’information.
Sur des wireframes, on retrouve alors l’emplacement des futures zones de texte, des images, des boutons (Call To Action), du menu, de la barre de recherche ou encore du formulaire de contact.
Cependant ici, aucune rédaction de contenu. Les seules indications que l’on peut donner sont les éléments à mettre en avant. Par exemple, on peut préciser que l’on souhaite dans telle zone de texte lister les valeurs de la marque mais sans les citer.
1) Pourquoi créer des wireframes ?
a) Organiser l’information pour répondre à un objectif
Ce qu’il est important de garder à l’esprit lors de la création de wireframes est que chaque page a un but précis.
En fonction de l’étape du tunnel de conversion dans laquelle se situe l’internaute, l’objectif variera pour que celui-ci trouve l’information qu’il recherche.
Il faut ainsi prévoir des pages qui permettent au visiteur de :
- S’informer sur le sujet afin qu’un besoin se manifeste
- Se rendre compte qu’il a un besoin particulier et de rechercher une solution
- Le convaincre que la solution que vous apportez est la meilleure.
Ensuite, interrogez-vous quant à la façon dont l’organisation de la page répond à un objectif bien précis.
- Si vous souhaitez que l’internaute prenne contact avec vous. Disséminez plusieurs CTA « Contactez-nous » au fil de votre page ainsi qu’un formulaire de contact en bas de page.
- Si vous souhaitez qu’il télécharge un e-book, faites de même avec quelques boutons « Téléchargez l’e-book » dans la page ainsi qu’une explication plus poussée de ce que cet e-book pourra apporter à votre visiteur en bas de page.
Enfin, la page d’accueil répond également à un objectif bien précis : celui d’ouvrir des portes vers toutes les pages du site vers lesquelles vous souhaitez diriger un visiteur. C’est pourquoi il faudra réussir à organiser et hiérarchiser l’information pour que l’internaute puisse le plus facilement possible accéder à ces pages, notamment avec des CTA (call-to-action). La règle est qu’il puisse toujours accéder à la page voulue en moins de 3 clics.

b) Apporter une expérience utilisateur agréable, l’UX design
Tout simplement, une page claire et bien organisée est une page qu’un visiteur prendra plaisir à regarder et où il trouvera facilement l’information qu’il recherche.
Une fois les wireframes terminés, reprenez-les et demandez-vous si l’expérience utilisateur, l’UX, est agréable. Le parcours est-il logique et simple pour atteindre une information donnée ? Les informations sont-elles bien organisées ?
c) Vous permettre de vous projeter dans votre futur site web
Généralement réalisés par votre agence de communication digitale, les wireframes vont vous permettre de vous projeter et de valider la structure de votre futur site web avant de lancer le webdesign et le développement.
En se concentrant sur l’essentiel avec uniquement des maquettes fonctionnelles, on reste focalisé sur l’objectif de chaque page et cela permet d’éviter de partir dans la mauvaise direction.
Vous verrez que le prototypage des wireframes peut beaucoup vous aider à vous projeter en vous permettant de prendre en main votre site comme s’il était déjà réalisé.
d) Contribuer au référencement naturel du site
Très récemment l’algorithme de Google a connu une mise à jour. Désormais, le moteur de recherche prend en compte des critères d’UX pour référencer les sites web. C’est pourquoi nous vous conseillons de vous faire accompagner par une agence spécialisée pour apporter un soin particulier à la réalisation des wireframes.
2) Les outils pour créer des wireframes
Comme pour les arborescences, il existe une multitude d’outils en ligne pour réaliser des wireframes.
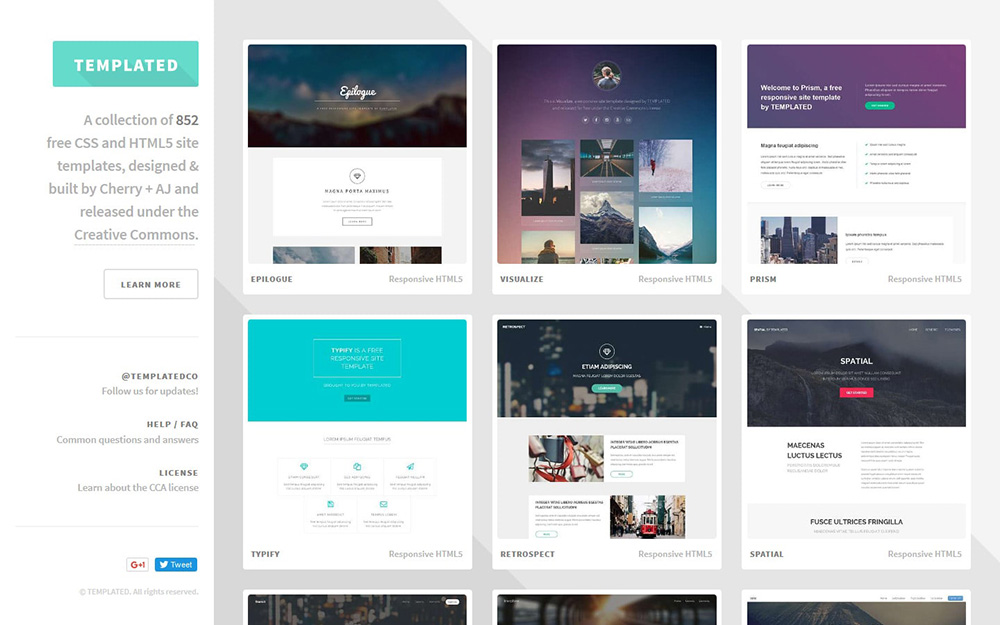
Dans un premier temps pour vous inspirer, vous pouvez explorer les templates de site web disponibles sur Templated.

Ensuite, pour les créer, vous pouvez utiliser l’incontournable Adobe XD qui est pour l’instant gratuit. Il s’agit d’un outil de conception et de web-design très complet que vous pouvez utiliser pour créer une première mouture de votre site Internet.
Proto.io, Marvel et InVision sont également de très bons outils qui vous permettront de réaliser des wireframes. Par des systèmes de glisser-déposer de blocs, vous pouvez facilement donner vie à la maquette de votre site web.

Une fois l’arborescence et les wireframes de votre site web terminés et validés, vous allez pouvoir passer au webdesign. Cela consiste à réaliser des maquettes graphiques de votre site juste avant de le développer. C’est un travail primordial et de longue haleine qui donnera naissance à la maquette de votre site Internet. Nous ferons un article sur ce sujet très bientôt ! 😉
Intéressé pour réaliser votre site web ? N’hésitez pas à nous contacter pour que l’on puisse échanger sur votre projet.



