Vous vous lancez dans la création d’un site internet, mais vous ne savez pas par quel bout commencer ?
Pas d’inquiétude, nous sommes là pour vous aider !
D’ailleurs, si vous êtes arrivé jusqu’ici, c’est que vous avez une bonne intuition : avant de vous attaquer au développement web de votre site internet, il y a en effet quelques étapes de préparation à ne pas négliger.
Avant toute chose, il vous faut créer la maquette de votre futur site web !

Pourquoi réaliser la maquette d’un site web ?
Si il est si important de créer la maquette de votre site internet avant de vous lancer dans son développement web, c’est pour 3 raisons que vous allez comprendre très vite !
1. Pour structurer parfaitement votre site
En effet, cela sera beaucoup plus efficace d’établir la structure de votre site internet en créant une maquette visuelle.
Sans vous encombrer de tout ce qui fait la difficulté du développement web, vous pouvez avoir une vue d’ensemble de votre futur site : les liens entre les pages, l’emplacement de chaque élément, la manière dont est disposée l’information, etc.
Ainsi, vous vous rendez rapidement compte de ce qui fonctionne ou non, jusqu’à trouver la structure idéale !
2. Pour faciliter les corrections
Que vous travailliez pour vous-même ou pour un client, la maquette graphique a pour avantage de grandement faciliter la phase de correction.
Grâce à elle, vous avez déjà un bon aperçu de ce à quoi ressemblera votre site. Ainsi, il n’est pas difficile de se projeter et de noter là où il est nécessaire de faire des retouches.
Votre maquette n’étant pour le moment qu’à l’état de fichier graphique, vous avez donc tout le loisir de faire ces modifications facilement et rapidement, jusqu’à atteindre la forme qui convient à tout le monde.
3. Pour pouvoir s’appuyer sur un support de qualité au moment du développement web
Même si la difficulté de développement de votre site est variable selon ce que vous envisagez de faire (une landing page sans animation ou un site e-commerce aux multiples fonctionnalités ne vous donneront pas le même fil à retordre…), vous baser sur une maquette visuelle vous sera d’un grand secours.
En effet, si tous les éléments de votre site sont déjà parfaitement définis sur votre maquette graphique (le contenu, l’emplacement, la taille des éléments, etc.), vous n’avez plus qu’à vous concentrer sur la qualité du développement de votre site web.
Vous avez tout à gagner à créer la maquette de votre site internet : du temps, un résultat de qualité et pas mal de nœuds au cerveau. Tous les développeurs vous le diront !

Créer la maquette d’un site web en 3 étapes clés
Maintenant que vous connaissez tous les avantages de la réalisation d’une maquette de site internet, nous allons nous pencher sur les étapes de création de celle-ci.
Afin la rendre la plus complète et aboutie possible, il est en effet intéressant de suivre un processus en 3 étapes bien distinctes afin de créer un site internet abouti.
En validant ces étapes les unes après les autres, vous vous assurez la maquette graphique de votre site web est pertinente et que tout ce qui la compose vous convient parfaitement.
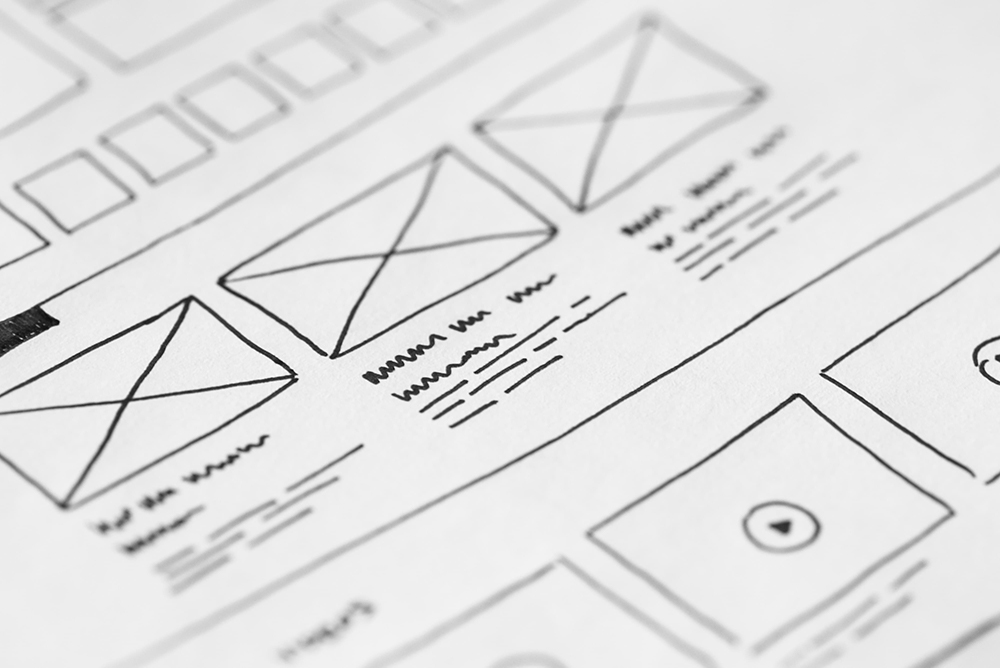
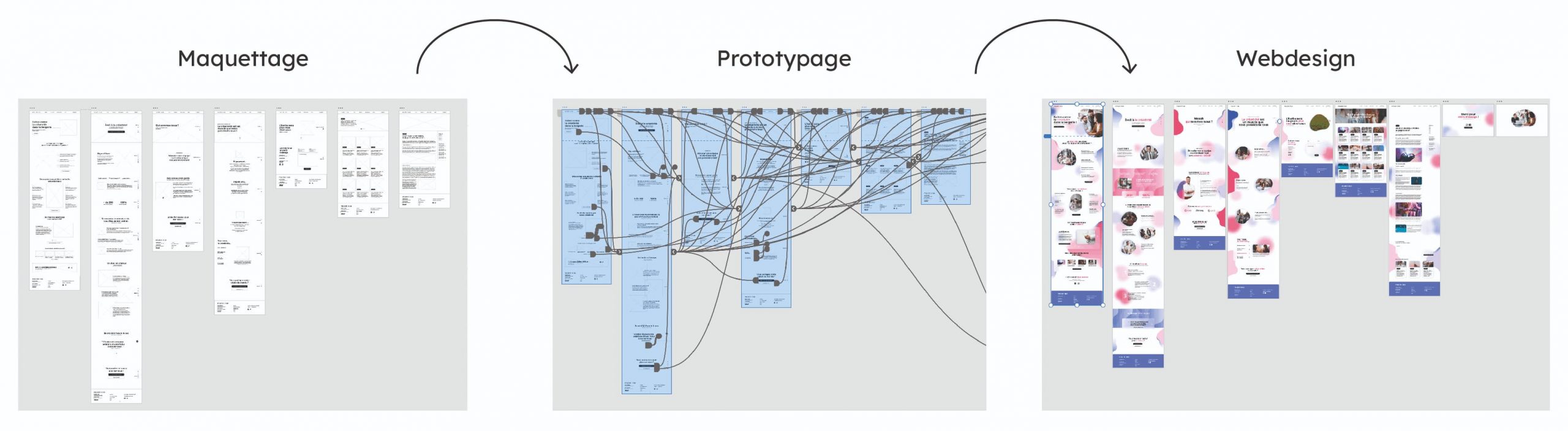
Première étape : créez le wireframe de votre site internet
Qu’est-ce qu’un wireframe ?
Un wireframe (aussi appelé zoning ou maquette fonctionnelle) est le “schéma” de votre site internet.
Il est utilisé pour vous permettre de définir les zones et les éléments composant les pages de votre site sous forme de croquis. C’est en quelque sorte le plan de votre site internet, comprenant également les liens entre les pages (ce que l’on appelle prototypage).
A quoi sert un wireframe ?
Comme pour un plan d’architecte, il délimite des zones (barre de menu, header, footer, etc.), définit des transitions, etc. qui induisent une manière de naviguer sur votre site web. Ce travail consiste à vous demander quelles informations vous voulez transmettre au visiteur de votre site et quelles actions voulez-vous l’amener à exécuter.
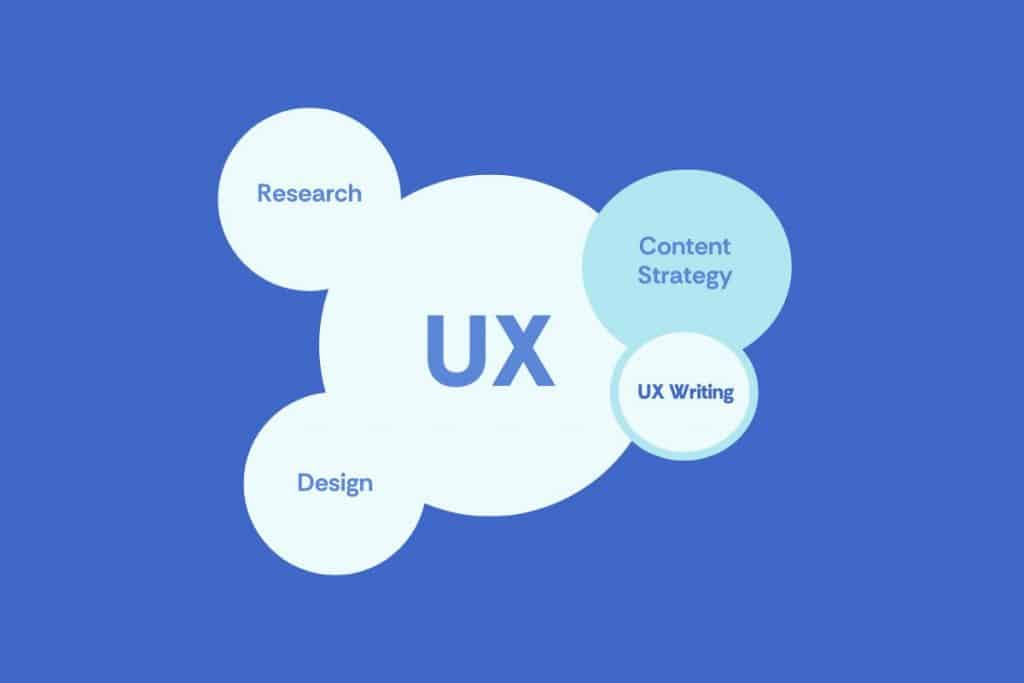
Cette recherche de rationalisation de la navigation s’appelle l’UX design (user experience design). L’ux designer, qui en est l’expert au sein d’une agence de communication, fait des recherches sur la cible du site, sur ses habitudes de consommation et de navigation sur le web. Ainsi, il pourra créer le wireframe le plus adapté à son profil.
Son objectif est de rendre la visite du site la plus fluide possible, menant la personne d’un point A (par exemple la découverte d’un produit) vers un point B (passer commande) sans la perdre en chemin.
La majorité des personnes se rendent sur un site internet pour y trouver quelque chose, vite et bien !
Le temps d’attention moyen d’un internaute est d’environ 8 secondes… d’où l’intérêt de bien réfléchir à ce que vous allez lui mettre sous le clic et dans quel ordre.

Attention, votre wireframe n’est pas une maquette graphique ! Il ne doit comporter aucun élément pouvant interférer dans la réflexion de la structure de votre projet web, comme un choix de couleur ou de polices par exemple. Sur cet exemple, on parle de wireframe à l’étape de maquettage et de prototypage.
Sobriété et efficacité sont les mots d’ordre pour la réalisation de votre wireframe !
Deuxième étape : rédigez le contenu texte de votre site internet
Pourquoi rédiger le contenu texte de votre site à ce moment-là ?
Bien que ne faisant pas partie du travail de maquettage de votre site internet à proprement parler, la rédaction de son contenu texte doit intervenir rapidement dans le processus de création.
“Mais pourquoi à ce moment-là ?” nous demandez-vous.
Et bien, tout simplement pour vous assurer que le texte prévu rentre dans les cases et que votre logique de navigation fonctionne bien ! Cette étape fait entre autre partie de ce que l’on appelle le copywriting.
Vous vous rendrez peut-être compte que tel bloc n’a pas sa place ici, que tel titre mérite un sous-titre ou encore qu’il manque un appel à l’action à tel endroit.
Bref, de quoi prendre du recul sur votre maquette et de vous posez une nouvelle question à son propos : est-elle assez éloquente ?
Il sera également important de définir et d’intégrer les mots clés servant au SEO (le référencement naturel) aux bons endroits dans les pages de votre site. En effet, il serait dommage de vous donner autant de mal pour créer un site et que celui-ci reste invisible sur les moteurs de recherche…

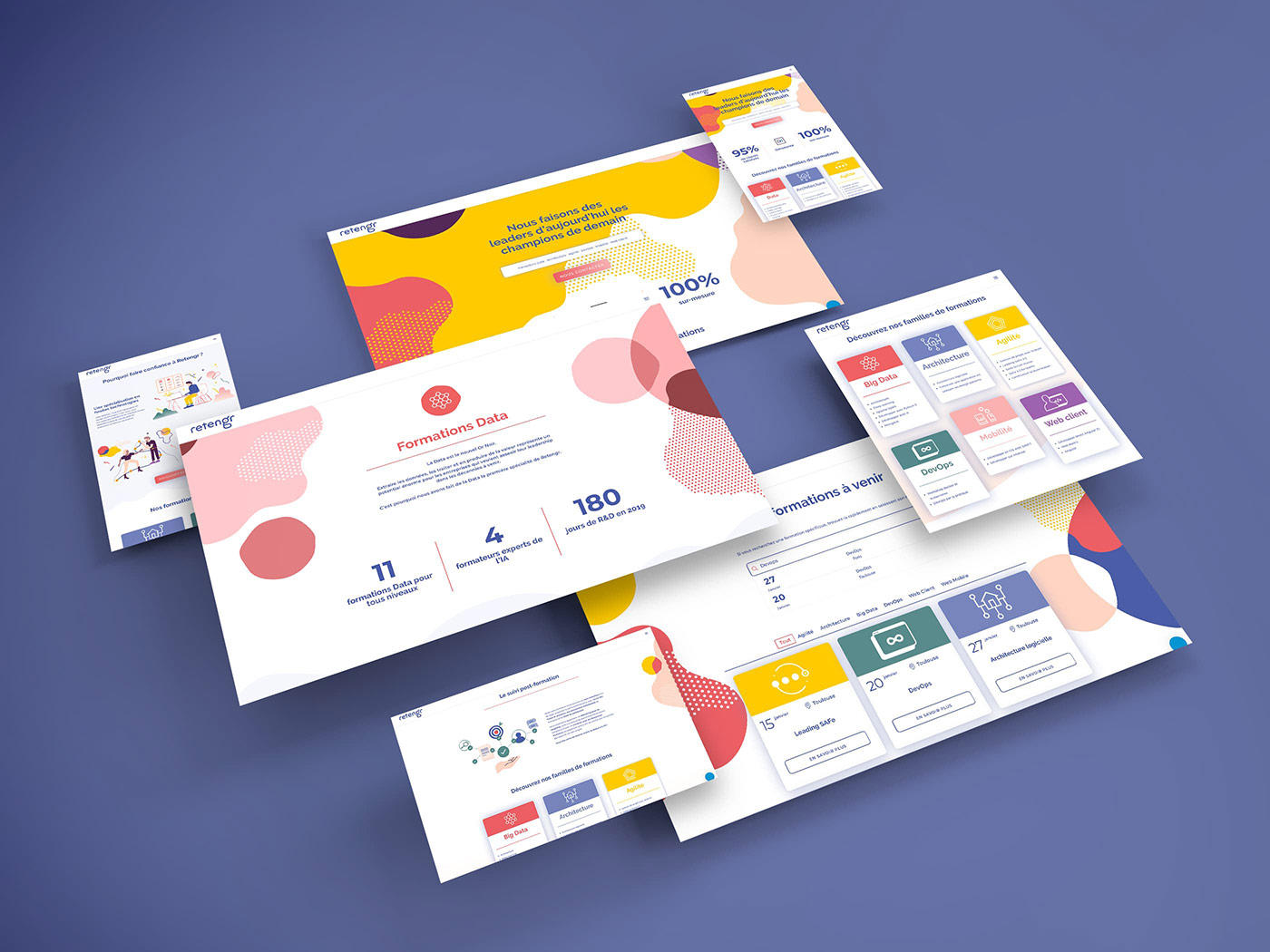
Troisième étape : réalisez le webdesign de votre site internet
Comment créer le web-design de mon site internet ?
Last but not least, vous pouvez enfin passer au webdesign de votre site internet ! Vous avez en main tous les éléments constitutifs de votre site, au tour du design graphique de rentrer en jeu.
A l’aide de l’identité visuelle de votre marque ou de votre entreprise (notamment son logo), et plus précisément de son cahier des charges, vous allez maintenant donner formes et couleurs aux pages de votre maquette web.
Définissez les éléments que vous allez utiliser :
- les couleurs
- les éléments graphiques
- la ou les polices de caractères (ou caractères typographiques)
- le type de photos ou d’illustrations et leur traitement graphique
- plus généralement tout ce qui fait l’esthétique de votre site (la forme des boutons, le choix des icônes, la forme des blocs, la forme des formulaires de contact, etc.)
Ne vous éparpillez pas et respectez bien ces choix que vous faites dès le départ. Toutes les pages de votre maquette doivent avoir la même identité graphique !
Pour vous y aider, la recherche de références graphiques (notamment le travail de web-designer ou de graphistes expérimentés) et la création de moodboards sont souvent d’une grande aide. Sans pour autant les plagier, n’ayez pas peur de vous inspirer de bons webdesign.
C’est comme cela qu’on apprend !
A quoi sert le webdesign d’une maquette ?
Cette étape se nomme UI design (user interface design) et consiste à compléter le travail d’UX design déjà existant. En effet, la mission du webdesigner est de créer une interface à la fois agréable, pratique et facile à prendre en main.
C’est lui qui va faire le choix de mettre en valeur tel ou tel élément (par la couleur par exemple) et d’induire telle ou telle fonctionnalité (par la forme par exemple). Son objectif est de donner la meilleure expérience utilisateur possible, afin de susciter l’émotion la plus positive auprès de son audience.
Notre conseil : commencez par réaliser la mise en page de la page d’accueil. C’est souvent elle qui contient le plus d’éléments différents, ce qui vous permet de réfléchir à beaucoup de cas de figures graphiques assez rapidement.
Vous serez ainsi paré pour réaliser les autres pages en vous en inspirant (voire même en copiant certains blocs… mais c’est un secret entre vous et nous).
Encore une fois, il vaut mieux faire ces choix graphiques (et parfois des erreurs) lorsque vous êtes en train de créer la maquette de votre site internet, plutôt qu’au moment de son développement.
Vous gagnez autant de temps que de crédibilité auprès de votre client en fonctionnant de cette manière.

Quels sont les outils pour créer une maquette de site internet ?
Vous avez de la chance, car il existe pléiade d’outils en ligne et de logiciels dédiés au maquettage et au prototypage de sites internet.
Plus ou moins approfondis et ergonomiques, il y en a pour tous les goûts et tous les porte-monnaie ! En voici une sélection des meilleurs pour concevoir la maquette de votre site internet :
Les outils de création de wireframe en ligne :
- Mockflow
- UXpin
- Framebox
- Wireframe.cc
- iPlotz
- Gliffy
- Pidoco
- Moqups
- Wirefy
Les logiciels pour créer un wireframe :
- Balsamiq
- Axure RP9
- Adobe XD
- Photoshop
- Illustrator
- Sketch
- Fireworks
Petit tips : si vous travaillez pour un client, favorisez les outils permettant les interactions afin de recueillir facilement ses retours et vous permettant de créer une version responsive pour vous projeter plus facilement sur l’application mobile ou tablettes.
Voilà, vous avez en main toutes les clés pour vous aussi créer votre maquette de site internet !
Le tout est de ne pas brûler les étapes et de vous appliquer à chacune d’elles à faire les choix les plus pertinents pour la suite (d’où l’intérêt des corrections). De cette façon nous vous assurons un résultat de qualité, dans des temps raisonnables et pour un niveau de stress réduit.
Votre santé vous remerciera !
Et puis, si finalement vous n’avez pas le courage de vous lancer dans cette aventure, nous nous ferons une joie de créer un site internet pour vous. Il suffit de demander !