Vous souhaitez savoir ce qu’est l’UX writing, son intérêt et comment l’utiliser sur votre site internet ?
Vous êtes au bon endroit !
Il y a déjà bien des années que des entreprises pionnières comme Google, Apple, Facebook et Amazon ont saisi les bénéfices que l’UX-writing pouvait apporter.
D’autres entreprises innovantes comme Alan, Payfit et Nubbo ont su l’adopter, et si vous êtes ici, c’est que vous êtes prêt à les rejoindre !
Qu’est-ce que l’UX-writing ou l’écriture UX ?
- C’est un type de rédaction allergique aux pages illisibles et surchargées qui permet de transformer une landing page qui ne convertit pas en une machine à leads.
- C’est une notion que nous allons explorer en profondeur dans cet article, avant de vous délivrer les 6 grands principes à connaître et à appliquer pour devenir un as de l’écriture UX.
En avant !
I – UX writing, rédaction UX ou écriture UX : c’est quoi ?
1 – Définition de l’UX writing
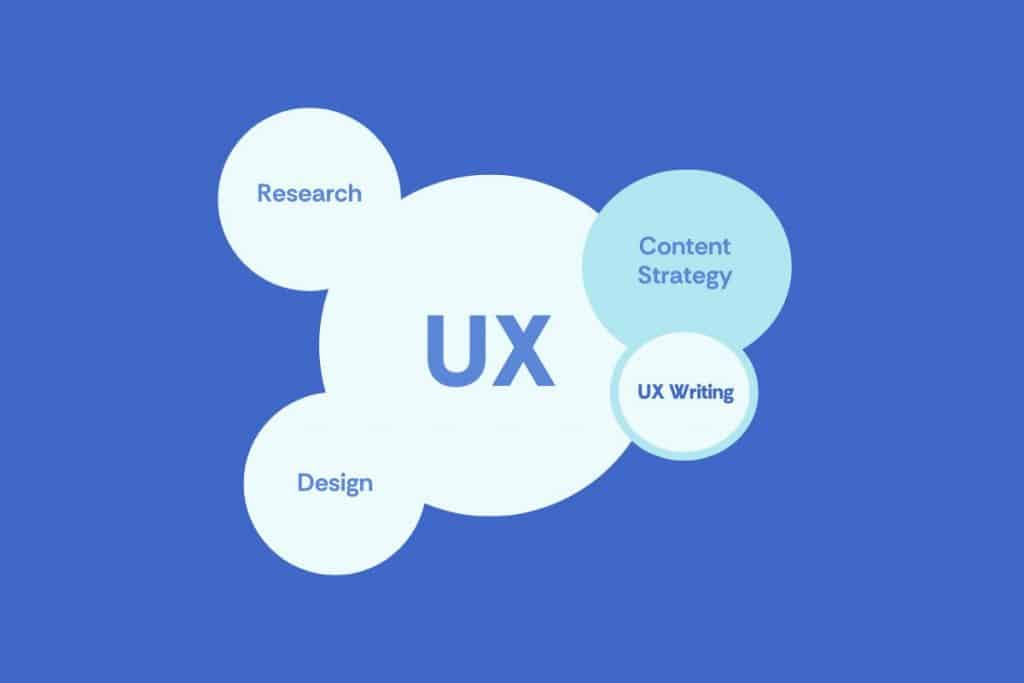
L’UX writing ou écriture UX est un mode de rédaction qui permet d’améliorer l’expérience de l’utilisateur lorsqu’il interagit avec une interface numérique (UI).
Cette interface numérique peut être un site internet, une application mobile, une montre connectée, une borne numérique…
Une discipline située à la croisée des chemins entre l’expérience utilisateur (UX) et la rédaction web qui poursuit 2 objectifs :
- Créer un contenu qui cible précisément les besoins des utilisateurs.
- Créer un contenu qui reflète le positionnement de la marque et sa singularité.
Lié à cela, le métier d’UX writer consiste à rédiger l’ensemble des textes d’une interface web pour aider l’utilisateur à :
- naviguer intuitivement dans l’interface,
- trouver et comprendre facilement les informations importantes,
- accomplir les actions souhaitées de manière efficace.
L’UX writer doit également rédiger des contenus qui respectent la charte éditoriale de la marque (ton, style…) et reflètent les valeurs de l’entreprise.
2 – Les origines de l’UX writing
L’UX writing est une discipline qui a vu le jour courant 2010 aux États-Unis (étonnant, pas vrai ?).
En effet, aux débuts du World Wide Web, les interfaces numériques étaient généralement conçues avec peu de textes et la rédaction des contenus était confiée assez aléatoirement aux membres des équipes du pôle design ou marketing de l’entreprise, sans spécialisation particulière.
Cette pratique a évolué au fil du temps pour devenir un métier à part entière, reconnu pour sa capacité à améliorer :
- l’utilisabilité et l’ergonomie des interfaces : en rendant les applications et sites web plus intuitifs pour les utilisateurs.
- la conversion des pages : en guidant et orientant les utilisateurs à chaque étape de leur parcours de navigation.
- la relation entre l’utilisateur et le produit : en lui soumettant des informations qui semblent taillées sur mesure pour ses besoins et préférences.
Vous l’aurez compris, plus qu’un énième anglicisme de marketeux, l’UX writing est une méthode de rédaction à part entière qui peut vous permettre d’améliorer le taux de conversion de votre site internet.
3 – Rédaction UX : des bénéfices à chaque étape de l’expérience utilisateur
L’expérience utilisateur (UX) ne se limite pas à l’aspect visuel ou à la structuration des contenus; le langage joue également un rôle crucial.
Dès le début de chaque projet web, l’UX-design et l’UX-writing doivent travailler main dans la main pour que l’expérience utilisateur conçue soit cohérente et intuitive.
L’écriture UX permet ainsi d’améliorer chaque élément du parcours utilisateur :
- Les titres et sous-titres : ils captent l’attention et orientent l’utilisateur, clarifiant le contenu des pages et leur relation hiérarchique.
- Les menus de navigation : Des libellés clairs et descriptifs dans les menus aident les utilisateurs à naviguer facilement et à comprendre rapidement où cliquer pour trouver l’information désirée.
- Les formulaires : Pour les éléments comme les labels des champs de formulaire et les instructions d’input, l’UX-writing simplifie la saisie des données en réduisant les ambiguïtés et en anticipant les questions des utilisateurs.
- Les CTAs (Call to Action) : Des boutons d’action avec des verbes impératifs et des messages incitatifs augmentent les taux de conversion en indiquant clairement l’action attendue.
- Les chiffres-clés : Présenter des informations numériques de manière accessible et digestible renforce la compréhension et la rétention de l’information.
- Les notifications : Des messages de notification rédigés de manière concise et pertinente améliorent l’interaction et la réactivité de l’utilisateur, tout évitant la frustration.

II – L’UX writing : les 6 grands principes à connaître et appliquer
Savoir ce qu’est l’UX writing, c’est bien. Comprendre les moyens de l’utiliser sur votre site internet, c’est mieux. Dans cette partie, découvrez les règles à retenir pour améliorer les textes et le taux de conversion de vos pages web grâce à la rédaction UX !
1 – Connaître les utilisateurs comme votre poche
Tout comme en UX-Design, l’UX-writing place les utilisateurs au cœur de sa démarche.
Ainsi, si vous voulez que les textes de votre interface soient pertinents, vous devez connaître vos utilisateurs sur le bout des doigts :
- Quelles actions souhaitent-ils effectuer sur votre interface ?
- Quels sont leurs freins principaux ?
- Quels sont, à l’inverse, leurs motivations ?
- Quels arguments pouvez-vous mobiliser pour les rassurer et gagner leur confiance ?
Pour y parvenir, il est essentiel de réaliser des ateliers de recherches utilisateurs avant de concevoir l’interface, afin de définir des personas clairs.
À chacun de vos choix, demandez-vous si ce parti pris est cohérent avec les pratiques et les attentes des utilisateurs pour lesquels vous rédigez.
2 – Faire court et concis
L’UX writing n’aime pas :
- les phrases alambiquées,
- les super jeux de mots,
- les rimes forcées.
Pour qu’un utilisateur s’épanouisse au sein d’une interface, il est crucial de rédiger des phrases courtes et concises.
En 2024, 73 % des visiteurs lisent des pages de vente en diagonale, notamment en regardant uniquement les titres” – Source : Les Makers
La majorité des utilisateurs n’ont pas le temps de lire un long récit qui vante les mérites de votre solution, ils scannent vos pages à la recherche des informations qu’ils souhaitent trouver en priorité. En 2009, Joshua Porter a démontré que les courtes phrases avaient tendance à améliorer l’expérience utilisateur.
Il donne même un nom à cette méthode de rédaction : microcopy (ou micro rédaction en français)
La micro rédaction est une phrase courte, une expression, quelques mots, un seul mot. (…) Elle répond à une question spécifique que les gens se posent et à leurs préoccupations” – Joshua Porter
Comment faire court et concis ?
Voici plusieurs conseils qui peuvent vous aider à rédiger des phrases courtes et efficaces :
- Mobilisez une idée directrice par phrase
✅ Bonne pratique : “Nous avons également une assistance 24h/24h en cas de problème.”
❌ Mauvaise pratique : “Si vous avez des problèmes, vous pouvez essayer de contacter notre service d’assistance, qui est disponible à tout moment, même la nuit, pour vous aider avec n’importe quel souci que vous pourriez avoir, quel qu’il soit.” - Placez le bénéfice de l’utilisateur au début
✅ Bonne pratique : “Améliorez votre taux de rendement de 90% avec notre solution d’agronomie centralisée”
❌ Mauvaise pratique : “Notre solution d’agronomie centralisée peut vous permettre d’améliorer votre taux de rendement de 90%” - Évitez les effets de styles et les fioritures
Il est important que vos textes reflètent votre image de marque mais ne forcez pas la punchline ou les jeux de mots. - Incorporez les questions fréquentes des utilisateurs dans vos titres
Les utilisateurs accèdent aux interfaces via les moteurs de recherche en saisissant des requêtes souvent formulées sous forme de questions. Des titres clairs et interrogatifs améliorent non seulement la navigation mais augmentent également les chances que vos pages apparaissent en bonne position dans les résultats de recherche.

3 – Être clair et pédagogique
Si vous souhaitez que les utilisateurs lisent et retiennent les informations que vous leur donnez, vous devez rédiger de façon claire et pédagogique.
Cela implique de laisser tomber :
- votre jargon technique et habituel : Veillez à simplifier vos propos, adapter le texte au lecteur et expliquer de façon pédagogique ce qui relève pour vous de l’évidence. Bien sûr, si votre activité est orientée BtoB, l’usage de termes techniques et familiers à votre cible peut être nécessaire.
- les termes génériques et les verbes pauvres : Ces éléments de langage peuvent diluer l’impact de votre message et rendre votre contenu moins engageant. Privilégiez des verbes d’action précis et des termes spécifiques qui renforcent la clarté et la pertinence de votre propos.
Par exemple, pour un bouton d’appel à l’action vers une page “Qui sommes-nous“, il vaut mieux écrire “Explorez le concept” que “En savoir plus”.
À la place :
- Privilégiez la voix active et le présent : engagez votre lecteur en utilisant des temps incitatifs.
Exemple : “Ils avaient un problème, nous avions la solution !” -> “Vous avez un problème ? Nous avons la solution !” - Hiérarchiser les contenus : structurez votre contenu et améliorez sa lisibilité en utilisant les différents niveaux de titres.
- Valorisez les termes importants : créez du rythme dans vos contenus en plaçant en gras ou en italique les mots importants.

4 – Penser utilité encore et toujours
Vous avez beaucoup à partager sur votre entreprise et ses produits, ce qui est excellent, mais il est essentiel de prioriser l’information. Pour que votre contenu soit percutant et impactant, sélectionnez les informations importantes pour l’utilisateur.
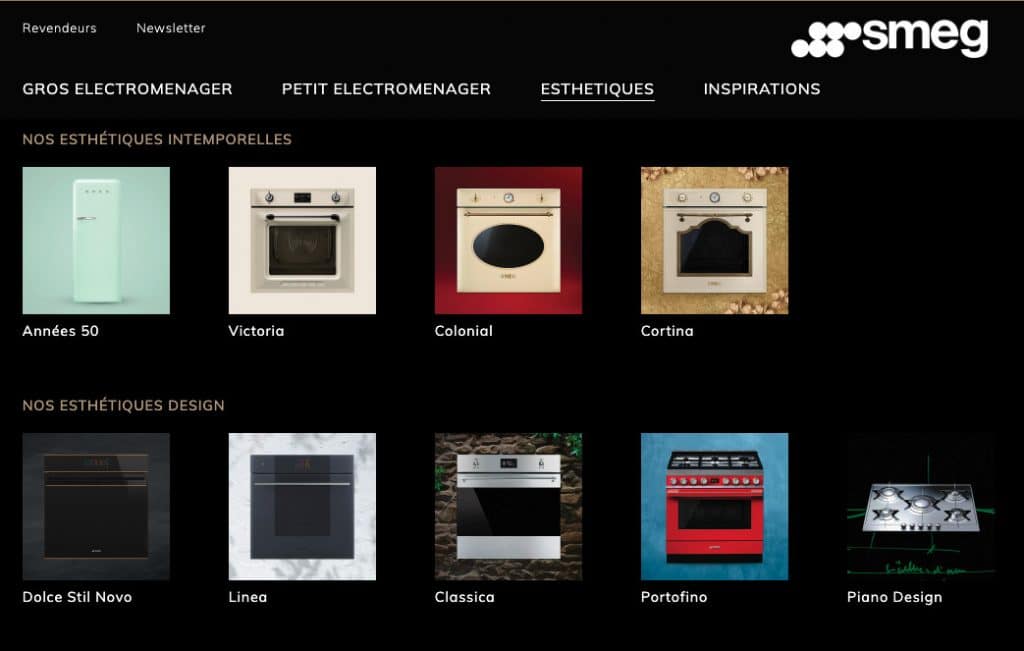
| Prenons l’exemple de Smeg, une marque d’électroménager de luxe.
Il existe de nombreuses possibilités pour classer les différents produits de la marque :
Cependant, la marque a choisi de classer ses produits dès son menu de navigation d’après leur esthétique car c’est le critère de choix principal de son cœur de cible. C’est un parti-pris qui permet d’améliorer considérablement l’expérience de navigation des utilisateurs du site qui peuvent accéder directement à l’information qu’ils recherchent : les différents designs des gammes de produits de la marque. |

Guidez vos utilisateurs en rendant votre interface plus humaine, logique et intuitive.
Quelques conseils pour améliorer l’utilité de votre interface :
- Utilisez des arguments de réassurance pour démontrer votre expertise : chiffres clés, témoignages clients, certifications, études de cas… soyez généreux !
- Délivrez du contenu à forte valeur ajoutée : faites du biais de réciprocité votre mantra en délivrant à vos utilisateurs des contenus à forte valeur ajoutée tels que des livres blancs et des guides sur des sujets pointus de votre secteur.
- Commencez par l’objectif : plutôt que de commencer par des instructions et des contraintes, commencez par clarifier la proposition de valeur et l’objectif de l’action (ex : “Pour vous connecter…”), puis indiquez l’action nécessaire (“…entrez votre mot de passe”). Cela rend les directives plus naturelles et engageantes.
5 – Respecter la charte éditoriale
Certaines marques parviennent non seulement à marquer les esprits, mais aussi à captiver et fidéliser leur audience sur le long terme.
Pour n’en citer que quelques unes :
- Les campagnes d’IKEA ;
- Les bonshommes des publicités de la maif ;
- Les posts ironiques sur les réseaux sociaux de Netflix ;
- Les coups marketing audacieux de Burger King.
Mais qu’est-ce qui distingue réellement ces marques ?
Leur créativité et leurs idées, bien sûr, mais aussi leur capacité à créer un univers de marque unique soigneusement défini dans leur charte éditoriale.
Qu’est-ce qu’une charte éditoriale ?
C’est un document qui définit les règles et les lignes directrices régissant la production de contenus pour une organisation. Elle spécifie notamment :
- le ton
- le style
- la structure linguistique
- les valeurs
- les messages clés à communiquer
Son but est de garantir la cohérence et l’homogénéité de tous les contenus publiés par la marque, qu’ils soient destinés à un site web professionnel, des publications sur les réseaux sociaux ou des documents imprimés. Elle sert également à aligner la communication sur l’identité de marque et les objectifs stratégiques de l’entreprise.

6 – Ne pas négliger les pages 404
Quoi de pire sur terre que de ne pas aimer le chocolat ?
Être allergique au chocolat ? Non.
Les gens dans le métro ? Non.
Les utilisateurs frustrés qui quittent votre site ?
OUI !
En tant qu’UX-Writer, vous devez poursuivre un unique objectif : satisfaire les utilisateurs qui arpentent les interfaces pour lesquelles vous rédigez.
Il est donc primordial de ne pas négliger vos pages 404, car quoi de plus frustrant que d’arriver sur une page en erreur vide et de ne plus savoir où aller.
De plus, indépendamment de leur importance en termes d’UX, ces pages constituent également un terrain de jeu sur lequel affirmer votre identité de marque.
Voici un petit florilège de pages 404 qui valent le détour :
Celles qui en profitent pour faire le point sur leurs erreurs et les apprentissages qui en découlent :

Celles qui vous divertissent en étant interactives :

Celles qui ne manquent pas d’humour :

PS : Pour les plus passionnés, le site Bonjour 404 répertorie chaque lundi “les plus belles pages error 404”.
Conclusion
L’UX Writing va bien au-delà de la simple rédaction de contenus; c’est une discipline qui façonne l’expérience utilisateur à chaque point de contact.
Adopter l’UX Writing, c’est choisir de placer l’utilisateur au cœur de votre stratégie digitale, en lui offrant une navigation intuitive sur vos interfaces et des informations claires et utiles.
Vous êtes à la recherche d’un UX writer pour rédiger vos contenus ?
Notre équipe d’experts en création de marque est prête à concevoir des textes personnalisés et adaptés à vos interfaces, parfaitement ciblés pour répondre aux attentes de votre audience.
Lexique de l’UX writing :
- Expérience utilisateur (UX) : L’expérience utilisateur (UX) se réfère à la perception globale d’un utilisateur lorsqu’il interagit avec un produit ou un service, tel qu’un site web, une application mobile, ou tout autre système. Elle englobe tous les aspects de cette interaction, y compris l’accessibilité, la facilité d’utilisation, l’efficacité et le niveau de satisfaction.
- Inbound marketing : L’inbound marketing est une approche stratégique qui vise à attirer les clients potentiels en créant et en partageant du contenu pertinent et utile, plutôt qu’en recourant à des méthodes de marketing traditionnelles et intrusives. Cette méthode consiste à attirer, convertir, conclure et fidéliser les clients en leur offrant une expérience de qualité tout au long de leur parcours d’achat.
- Interface utilisateur (UI) : L’interface utilisateur (UI) désigne la partie d’un système informatique ou d’une application avec laquelle l’utilisateur interagit directement. Cela inclut les éléments visuels tels que les boutons, les menus, les formulaires, ainsi que les éléments interactifs comme les liens et les animations, conçus pour rendre l’expérience utilisateur intuitive et efficace.
- Landing page : Une landing page, ou page d’atterrissage, est une page web spécialement conçue pour recevoir le trafic provenant de différentes sources, telles que des campagnes publicitaires ou des liens sur les réseaux sociaux. Son objectif principal est de convertir les visiteurs en leads ou en clients en les incitant à effectuer une action spécifique, comme remplir un formulaire ou effectuer un achat.
- Ligne éditoriale : La ligne éditoriale est un ensemble de directives qui définissent l’identité et la voix d’une marque ou d’un média. Elle spécifie les types de contenus à produire, le ton à adopter, les sujets à aborder, ainsi que les valeurs et les messages clés à communiquer. La ligne éditoriale assure la cohérence et l’homogénéité des contenus produits par une organisation.
- Persona : Un persona est une représentation fictive et semi-fictive d’un utilisateur type d’un produit ou d’un service. Il est basé sur des données démographiques, des comportements, des besoins et des objectifs des utilisateurs réels. Les personas sont utilisés pour guider le processus de conception et de développement afin de mieux répondre aux attentes et aux besoins des utilisateurs cibles.
Sources :
- https://www.usabilis.com/ux-writing/
- https://contentsquare.com/fr-fr/blog/ux-writing/
- https://lagrandeourse.design/blog/ux-writing-10-regles-indispensables-en-redaction-ux/
- https://capian.co/fr/blogue/top-25-des-ressources-en-ux-writing