Créer le logo de son entreprise n’est pas chose aisée mais créer un logo responsive est d’autant plus complexe (mais crucial !).
Pourtant, c’est un moment à la fois excitant et capital au vu de l’influence et de l’impact que cet élément va avoir sur l’image et la communication de votre projet. Un logo fonctionnel doit correspondre à un cahier des charges dans lequel le responsive est devenu une nécessité. Cela permet aux entreprises de s’accorder avec les nouveaux usages des consommateurs.
Soyez rassuré, que vous soyez un expert du logo responsive ou non, cet article est fait pour vous !
Nous allons voir ensemble tout ce qu’il faut savoir sur ce sujet afin d’en faire profiter votre marque et ainsi valoriser l’image de votre entreprise. Vous trouverez dans cet article les clés pour comprendre, appliquer et dialoguer avec votre graphiste à propos de ce sujet. Vous pourrez ainsi juger de la pertinence et de l’aspect fonctionnel de votre logo. Les plus grandes entreprises l’appliquent déjà, ne loupez pas le coche !
Prêt à faire passer votre marque au niveau supérieur ? Let’s go ! 🙂
Navigation rapide :
- Qu’est-ce qu’un logo et à quoi ça sert ?
- Un logo responsive, qu’est-ce que c’est ?
- Pourquoi vous devez créer un logo responsive pour votre marque
- Comment créer un logo responsive ?
- Pour quels usages est fait un logo adaptatif ?
- Comment simplifier un logo ?
Qu’est-ce qu’un logo et à quoi ça sert ?
Un logo remplit trois fonctions principales essentielles :
- Être indentifiable : Le logo est le visage de votre entreprise. Il permet à vos clients d’identifier votre marque, votre produit ou encore votre service en un coup d’œil. Un logo est un élément indispensable à toute marque. C’est un véritable choix stratégique qui doit être pensé et réfléchi.
- Être singulier : un autre objectif de la création d’un logo pour votre entreprise est de vous distinguer de vos concurrents, tout en donnant du sens à l’image de votre marque. Mettre en avant votre spécificité et votre individualité rend votre marque unique et plus attractive aux yeux de vos clients. Pour vous développer, sortez du lot avec une marque maîtrisée et impactante.
- Être cohérent : le logo permet aussi d’identifier qu’une seule et même entité est à l’origine de divers supports de communication. Cela crée une cohérence entre vos discours et les différents médias que vous utilisez : site Internet, supports imprimés, publicités, réseaux sociaux, etc.

Un logo responsive, qu’est ce que c’est ?
L’un des points du cahier des charges qui définit si un logo est efficace est son caractère responsive (ou évolutif / adaptatif, en français).
Qu’entend-on par « logo responsive » ?
Il s’agit ni plus ni moins d’un logo qui :
- existe en plusieurs formats
- possède différents niveaux de détails
- est capable d’évoluer pour changer sa forme, sa couleur et sa complexité.
Un logo responsive n’implique pas pour autant de changer le logo dans son entièreté ! L’idée est davantage de l’épurer, le concentrer et le simplifier en gardant un fil conducteur.
Il convient alors de considérer et juger la pertinence du nombre d’éléments à afficher en fonction de l’espace disponible. Tout cela en mettant en avant les repères visuels qui distinguent votre marque, afin qu’elle reste reconnaissable.
Cette fluidité a pour objectif de rendre votre logo adapté aux différents besoins, usages et contextes dont votre entreprise a besoin pour avoir une communication optimale.
Soigner votre identité avec un beau logo, c’est bien. L’utiliser correctement, c’est mieux.

Pourquoi parle-t-on de « responsive » ?
Le terme « responsive » vient à l’origine du domaine de la création de sites Internet.
Cela permet à un site web de garder un affichage adapté quelle que soit la taille de l’écran (ordinateur, tablette et smartphone). Ainsi, la navigation de l’utilisateur n’est pas altérée et son expérience sera toujours un moment agréable et positif.
Le responsive nécessite de repenser la composition de la page, afin de faire varier la dimension et la disposition des éléments affichés, en fonction de la taille de l’écran.
Logo responsive : un terme moderne pour un problème ancien
Parler de logo responsive est un léger abus de langage.
Dans les faits, les logos possédant plusieurs versions dans le but de s’adapter au mieux aux différents contextes ne datent pas d’hier.
Les entreprises ont depuis longtemps le besoin d’associer leur logo à une multitude de supports de communication : la façade d’un immeuble, un papier à entête ou encore un stylo.
Cette problématique d’adaptabilité contextuelle n’a donc pas attendu Internet pour se poser. C’est l’avènement du numérique qui a rendu cette pratique d’autant plus nécessaire. Cela a effectivement mis en lumière le caractère non fonctionnel et non adaptatif de certaines marques. Elles ont dû se plier à de nouvelles normes et questionner le format, la complexité et la lisibilité de leur logo.

3 raisons de créer un logo responsive pour votre entreprise
1 – Crédibiliser votre marque
À l’heure du numérique, notre capacité de concentration n’a jamais été aussi faible. Il est plus que jamais nécessaire de capter l’attention efficacement pour être certain de transmettre votre message.
Rien n’est plus frustrant pour un utilisateur que de faire face à une réponse non adaptée à sa demande. Il en va de même pour votre logo : si ce dernier n’est pas adapté aux usages ni aux supports, vous créerez un sentiment de frustration et véhiculerez une image négative, voire amateuriste.
2 – Être en accord avec les nouvelles normes pour valoriser votre entreprise
Il est primordial que votre logo s’ajuste aux différents appareils et supports.
Vous devez prendre en compte différents éléments tels que :
- le type d’appareils utilisés par vos clients potentiels
- la taille des écrans
- la résolution
L’objectif d’un logo responsive est d’avoir une lisibilité optimale et ainsi de présenter votre marque sous son meilleur jour.
Optimiser votre logo pour les contraintes responsives et le préparer aux différents usages, c’est s’assurer de son fonctionnement. Vous maximisez ainsi la reconnaissance de votre marque et ce, peu importe les supports ! C’est un avantage considérable pour la communication de votre entreprise.
Enfin, un logo responsive permettra à votre marque de véhiculer une image professionnelle au travers d’une identité visuelle maîtrisée.
Correctement appliquée sur l’ensemble des moyens et des supports de communication que vous utilisez, cette dernière vous présente comme une marque contrôlée et experte.
N’oubliez pas de porter une attention particulière aux supports numériques, davantage sujets aux différences de formats !
Ces éléments étant cruciaux, nous vous recommandons de collaborer avec une agence de marketing et de communication. Cela vous évitera quelques déboires.

Comment concevoir un logo responsive pour une marque?
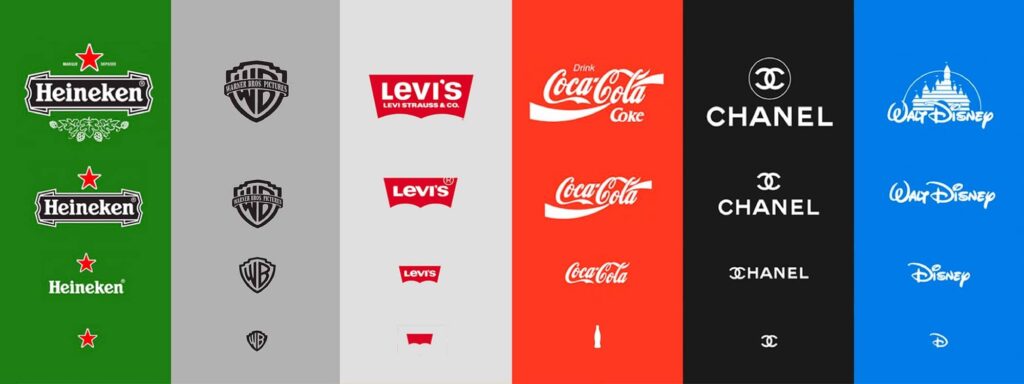
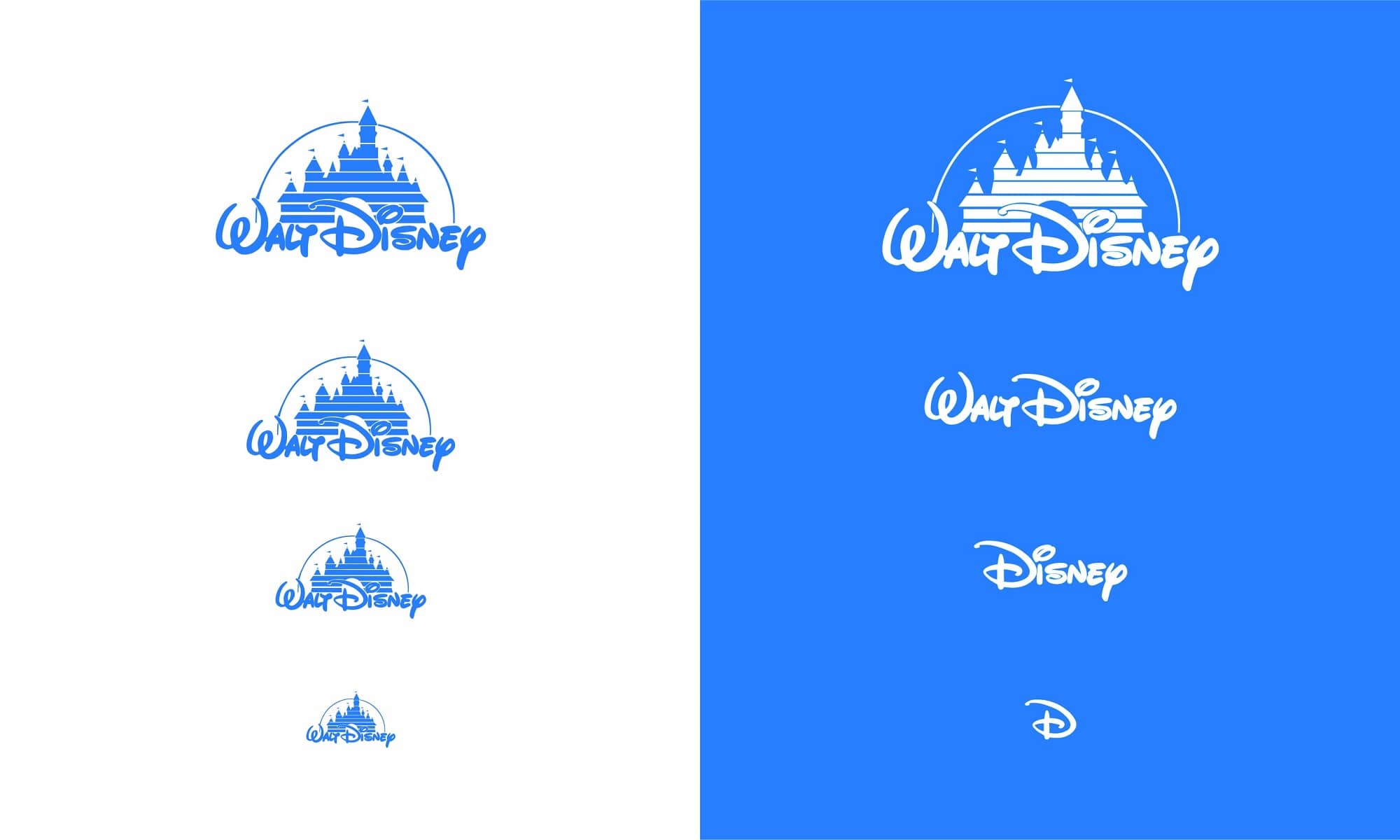
Étude de cas : le logo de Walt Disney
C’est une logique à part entière mais, pour penser l’adaptabilité de votre logo, il faut souvent le réduire à son essence. Nous allons prendre l’exemple du logo de Walt Disney. Même s’il n’est pas nécessaire d’avoir autant de versions pour votre entreprise, cet exemple est particulièrement parlant.
1 – Le logo principal
Ce logo puise ses sources dans la signature du fondateur Walter Elias Disney et a connu quelques évolutions depuis sa création en 1972.
Nous le constatons sur cette image d’illustration, la version « classique » (à gauche) est la plus chargée :
- Elle reprend le nom de la firme en toutes lettres, avec une typographie fluide, ronde et généreuse qui inspire chaleur et bienveillance.
- Elle est associée à un fond illustré, représentant un château, ce qui amène une réelle touche de magie et de féerie.
2 – La deuxième version du logo, plus simple
Une épuration s’applique dès la deuxième version du logo : le fond disparaît pour présenter la typographie seule.
Le rapport de proportion saute aux yeux, le logo n’est plus du tout dans la même logique d’affichage :
- La première version est pensée pour s’afficher sur un écran de cinéma ou de télévision. Sa forme suit cette fonction et est en accord avec le besoin.
- La seconde, plus simple, s’adapte plus facilement à des éléments imprimés (une campagne d’affichage par exemple).
3 – La troisième version, épurée mais pas diminuée
Avec le passage à la troisième version, le logo perd la première partie de son nom, pour être résumé au seul nom de famille, « Disney ». Encore plus compacte et courte que la version précédente, nous retrouvons cette version sur le site Internet. Elle peut être associée plus facilement à une photo, dans un angle par exemple.
4 – La quatrième version, l’essence
La dernière version est la plus condensée et compacte.
Le logo a été réduit à son essence et ne se présente plus que sous sa forme la plus simple : l’initiale du nom de l’entreprise.
Cette version ultra-courte s’adapte parfaitement aux réseaux sociaux, à l’usage d’une favicon (vous savez, la petite icône d’une page Internet, tout en haut du navigateur, dans les onglets) tout en permettant de rester reconnaissable en un coup d’œil !
Que retenir du logo responsive de Walt Disney ?
L’exemple du logo Disney l’illustre très bien : pour concevoir un logo responsive, il est nécessaire d’appliquer des principes de design :
- la composition
- la hiérarchisation
- la lisibilité
Tout ceci influence les éléments du logo : en retirant, affinant et simplifiant certains détails, l’ensemble devient plus fonctionnel et s’adapte aux nombreux usages que l’on attend de cet outil.
Pour créer un logo responsive, il convient donc de ne pas simplement réduire le « logo principal » pour le faire rentrer dans de plus petites cases. Cela nuirait à sa lisibilité. Il faut bel et bien proposer une version épurée et « sur mesure » pour chaque usage.

Pour quels usages est fait un logo responsive ?
Aujourd’hui, les canaux de communication numériques et physiques se multiplient. Il devient alors impossible pour une entreprise d’avoir une identité visuelle et une communication cohérentes sans penser à leur adaptabilité.
Un logo non responsive à taille et forme unique n’est plus adapté aux besoins d’une entreprise, quelle que soit sa taille.
Les logos sont apposés sur de plus en plus de supports et ces variations d’usage, de format et de taille nécessitent une réflexion dès la création du logo.

Étude de cas : le logo de Heineken
Tout ceci est étroitement lié à la définition de votre projet et aux supports de communications qu’il nécessite : anticiper ces finalités, c’est éviter de mauvaises surprises. Prenons l’exemple de la brasserie hollandaise Heineken.
1 – Un logo principal adapté à son support
Nous constatons une adaptabilité et une fluidité dans la composition du logo de la firme.
Le premier, le plus chargé, prend en compte son support et profite de l’espace offert par l’étiquette apposée sur les bouteilles pour s’autoriser une certaine richesse visuelle. Le but est de se rendre visible et attractif.
2 – Une seconde version, plus simple
Une deuxième version, plus légère, offre une plus grande souplesse dans son usage.
Avec un retrait progressif de certaines informations, ce logo simplifié se prête plus facilement à une campagne d’affichage, par exemple.
3 – Une troisième version du logo, épurée
Lors du passage à la version suivante, nous constatons la perte de tous les éléments “décoratifs” pour se concentrer sur l’essentiel : la typographie et l’icône.
Comme expliqué plus haut, Heineken ne modifie pas son logo du tout au tout. La marque épure et simplifie son identité en préservant l’essence pour rester reconnaissable. Cette version est plus à même de fonctionner sur les réseaux sociaux, qui demandent d’inscrire la photo du profil de la page dans un cercle ou un carré.
4 – Les dernières versions, adaptées au numérique
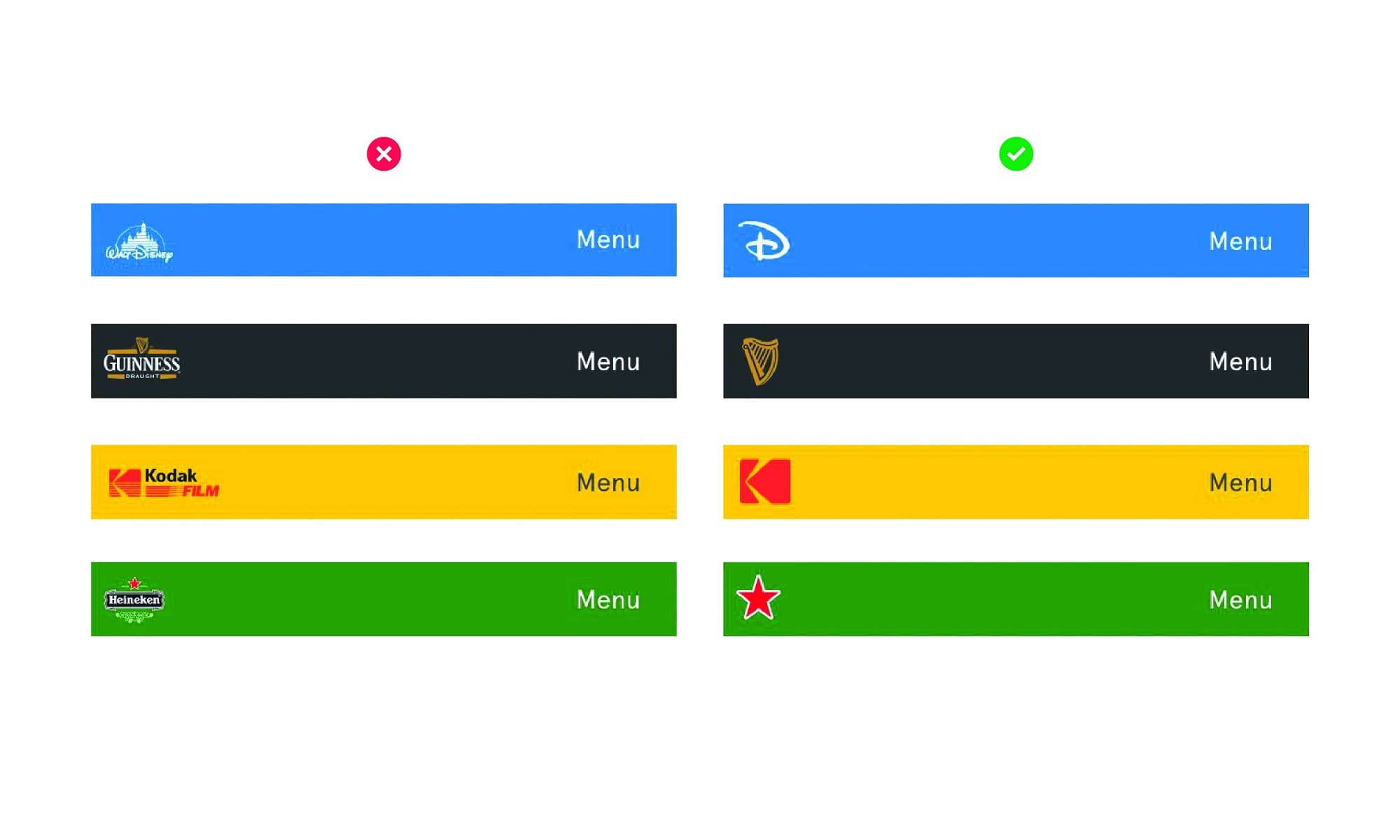
Les quatrième et cinquième versions sont finalement les versions les plus condensées. Elles recomposent l’information pour un usage plus fonctionnel sur le web. Elles correspondent respectivement à un usage pour le menu (tout en haut d’une page Internet) et pour la favicon (icône de l’onglet).

Comment simplifier mon logo ?
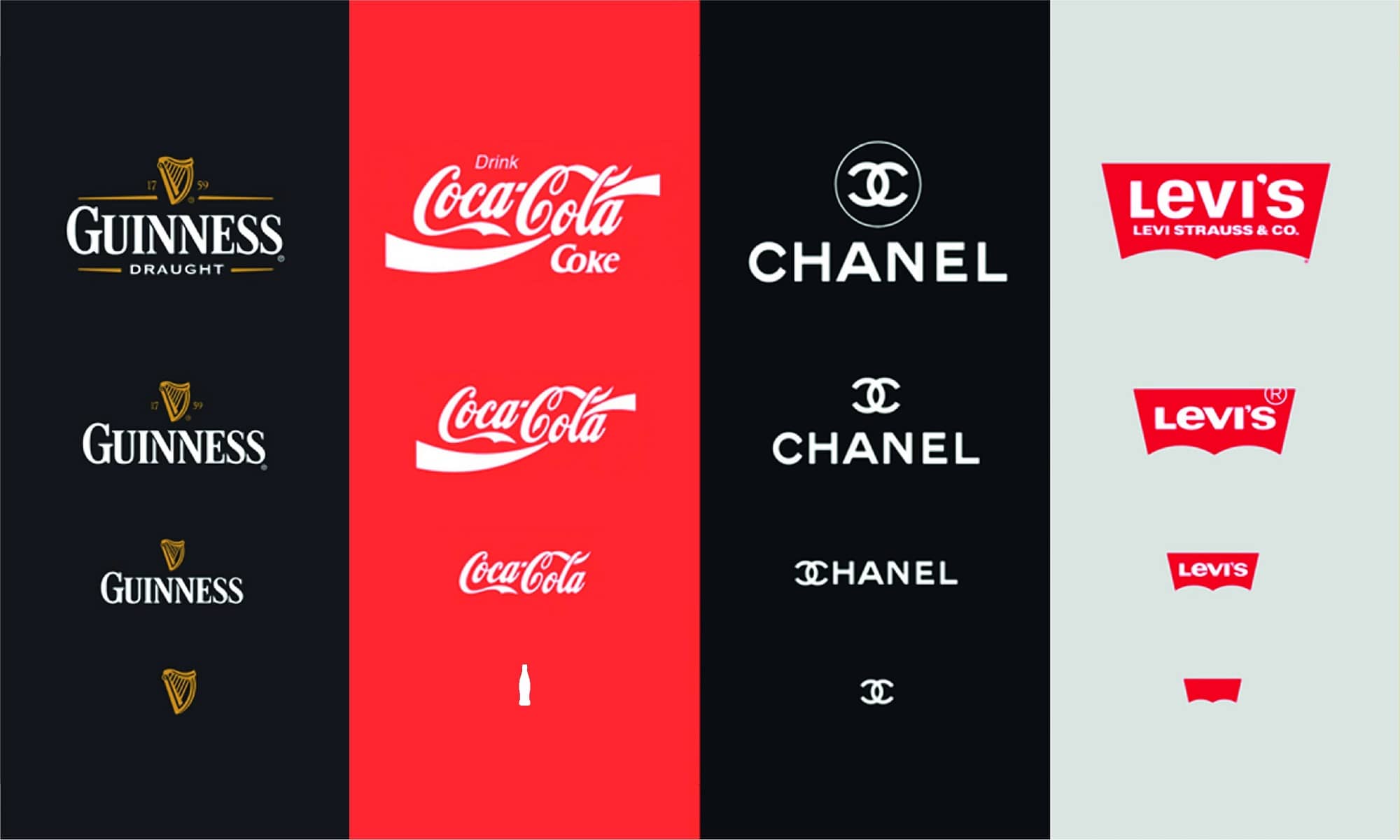
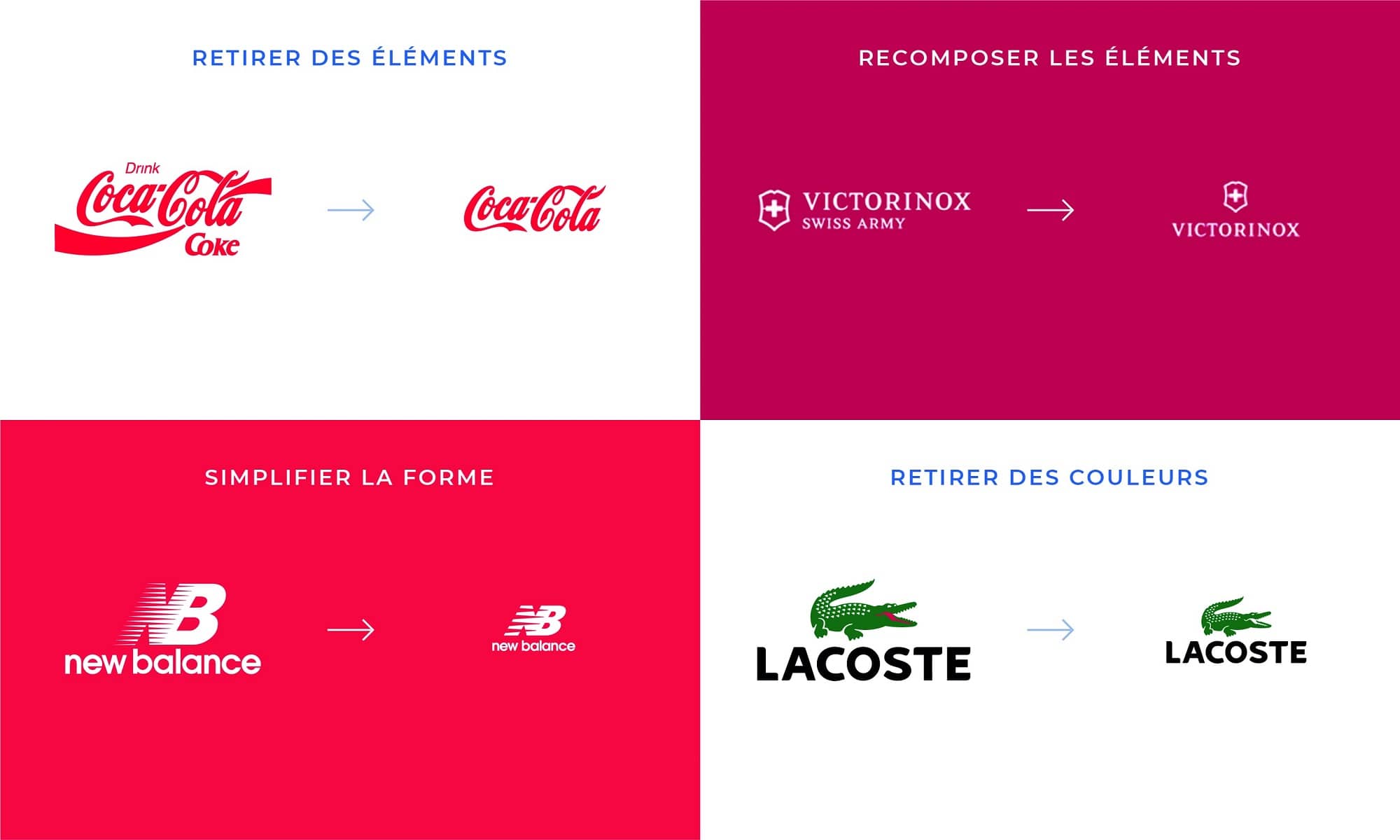
1 – Evitez de surcharger votre design
Si vous n’arrivez pas à épurer le design de votre logo et à en créer des déclinaisons, cela signifie qu’il est sûrement trop chargé.
Les logos non responsives ont souvent cette particularité : ils veulent en dire beaucoup, mais finissent par être trop détaillés et complexes pour que l’on arrive à les « résumer ».
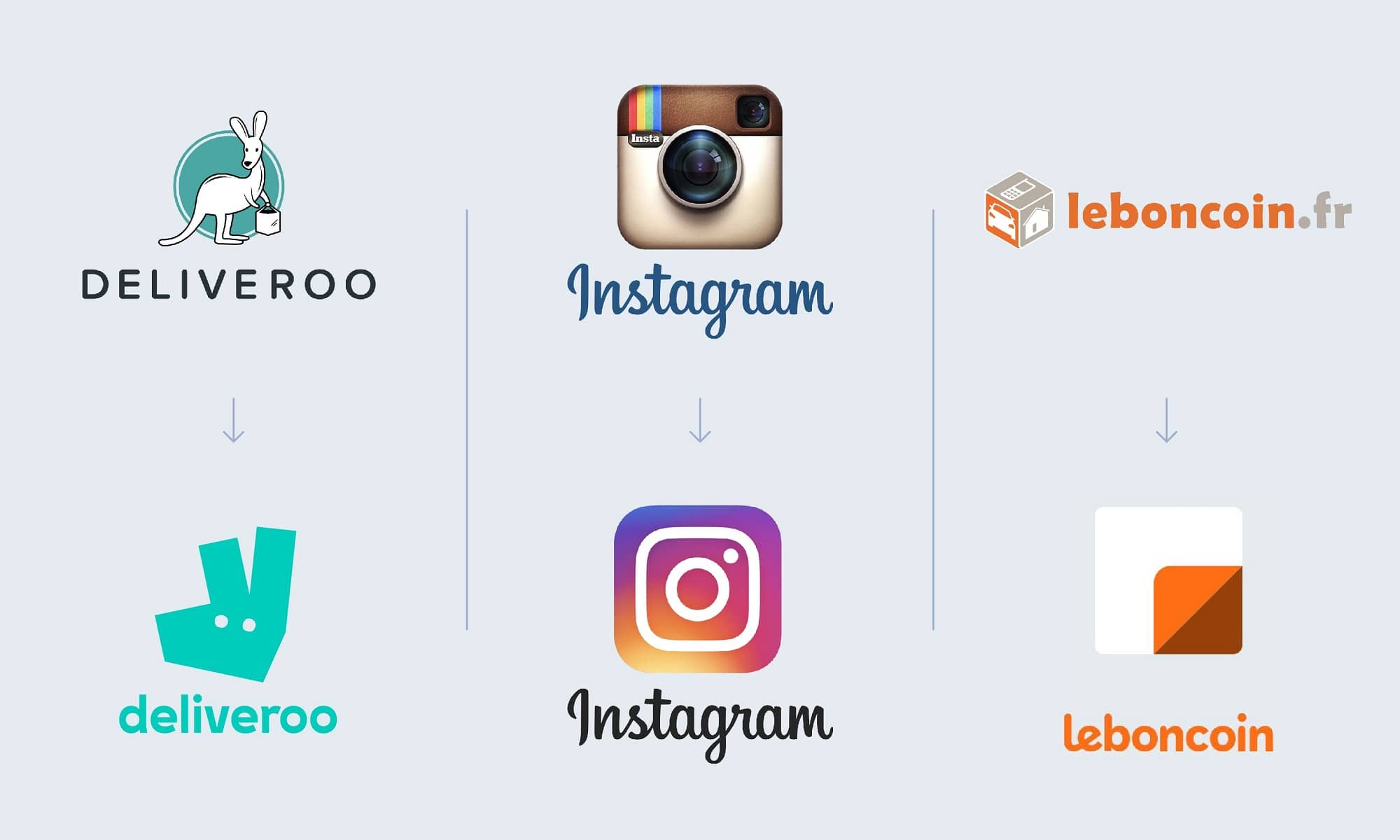
Exemples de marques qui ont fait évoluer leur logo
Afin d’illustrer mon propos, vous trouverez ci-dessous des logos d’entreprises connues qui se sont vus dans l’obligation d’évoluer.
Avec cette confrontation entre ancienne et nouvelle version, nous constatons un véritable effort de simplicité et de clarté.
Deliveroo, LeBonCoin ou encore Instagram en sont de parfaits exemples. Une modification plus ou moins profonde s’est opérée pour leur permettre d’entrer dans le XXIème siècle et mieux s’adapter aux nouveaux standards de la communication.

2 – Le rebranding par une agence : une solution plus qu’efficace
Avez-vous pensé à faire appel à une agence de marketing et de communication pour la création de votre logo responsive ? Que cela concerne la création de nouvelles versions ou d’une refonte en profondeur, vous bénéficierez d’un accompagnement professionnel et sur mesure.
En effet, et comme on vient de le voir, il est complexe de créer un logo qui s’adapte à tous les supports et qui remplisse vos objectifs. Une agence spécialisée vous permettra de résoudre ces problématiques en plus de vous assurer une cohérence avec votre identité de marque.
Félicitations ! Vous maitrisez maintenant le sujet sur le bout des doigts 😀
En prenant le temps de soigner le caractère responsive du logo de votre marque, vous êtes maintenant en capacité de faire évoluer votre entreprise au niveau supérieur ! Adaptez-vous aux différents besoins, usages et contextes et ayez dès maintenant une communication optimale.
Si toutefois vous ressentez le besoin d’avoir quelques conseils personnalisés concernant votre projet, notre agence de communication est là pour vous accompagner ! N’hésitez pas et envoyez-nous un petit message ! 🙂